
reveals her workflow tips forwireframing and designing iPad apps
iPhone and now iPad are still relatively new mediums for designers to work in; considering how long we've had to hone and develop our skills as graphic and web designers, these devices are still very much in their infancy. In this tutorial I'll be taking you through the process of designing a train timetable app for the iPad - nothing too fancy or complex, as we'll be focusing on the process and the'how to; but I will show you basic principles you can port across to each project you work on. For the purposes of this tutorial, we're going to pretend we are pulling the train details in from a compatible API source.
Sarah Parmenter
■ Owner of Essex des?gn studio You KiowWho, Sarah Parmenter specialises in user interface design for websites, i Phone
appsandiPadaocs.
She founded the studio in 2003. See more of Sarahs work at wwwyouknowwhodesign.com
■ Owner of Essex des?gn studio You KiowWho, Sarah Parmenter specialises in user interface design for websites, i Phone
appsandiPadaocs.
She founded the studio in 2003. See more of Sarahs work at wwwyouknowwhodesign.com
Start by ensuring that the idea you've had for your iPad app doesn't already exist. If you come across something similar, you need to find a way to make your own app better and add your own unique twist. The best way to do this research is simply by scanning through the iTunes store and looking at existing iPad apps.
Once you've got your app idea, you need to categorise it clearly, as this will determine what it looks like later on in the process. We can do this easily by using the Apple HIG (Human Interface Guidelines) graph. Serious Entertainment, Fun Entertainment, Utility, Serious and Fun tools all have a specific look and feel to their user interface, and they are all very different from one another. For this tutorial, we'll be designing a utility tool, so the dot on the graph will sit dead centre.
Now that we have confirmed our idea and categorised our app. we need to lock down the key functions the app will have. Doing this early is especially important when you're working within a team, because as the ideas start flowing it's easy for people to get carried away with just how many features need to be in version one. Apple calls this stage the creation of the 'application definition statement; or ADS for short.
It's tempting to skip the earlier steps screens we think we'll need, as well as now that we have a really clear picture adding some user interface elements, of what we will be working on, but don't such as buttons, that the user will - they are essential to the overall interact with. Pick the few features that process. We'll now move on to using will be most frequently used by the pen and paper, the best and most majority of your users, and which are inexpensive way to produce wireframes. most appropriate for the mobile context We'll start by sketching out how many of your app.
We are making a utility application, and they normally only require a single screen with an information screen on the back accessed via an information button in the screen's corner. If you are making any other kind of app, you'll require quite a few more screens. It's essential to cover how each of the screens interacts and reacts with the others. It is also especially helpful to pass this information on to onward developers; 1 call itthe'App Functionality Walkthrough'.
You can now start producing some wireframes. The key is to not produce them in too much detail; they are meant to be a step up from your paper sketches but only use block colours, block graphics, and don't get bogged down in the finer details.
At this stage we need to start thinking about the graphical user interface, which is where the details really matter. For these steps lam using Photoshop, but you can use your favourite graphics editor. I simply take a 1024x768px canvas for the IPad, then start designing according to the wireframes and little snippets of information that I've already produced.
As we are creating a utility app, the main graphical screen which shows the train times will be the focus of our work. We don't need it to do anything but show us an approximate arrival time, a departure time and information about whether the train has been cancelled or delayed.
Pro tip: Templating
When treat nq a wireframe in Photoshop, it can be handy to visualise your app within the Pad's nterface. In order to do sc, you can downlead a PSD template from here; http www.computerarts.co.uk/designforipad
When treat nq a wireframe in Photoshop, it can be handy to visualise your app within the Pad's nterface. In order to do sc, you can downlead a PSD template from here; http www.computerarts.co.uk/designforipad
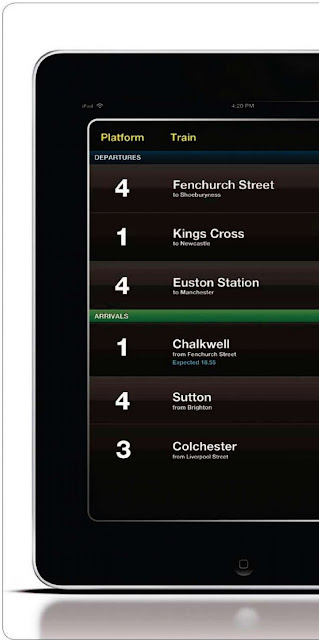
Since Apple likes tangible user interfaces, we're going to make our new app resemble the kind of interface a user might already be familiar with for a train station timetable. As for the colour palette, we're going to use lots of grey, black, and bright yellow and red. We will also add a number of custom buttons to indicate delayed and cancelled trains.
It's essential that the information we are displaying is very clear and concise, and that we don't add in frivolous graphics or anything that could potentially confuse the user when they're viewing your app at a glance. Alternating the row colours and displaying large text for the destinations and times are alt good user interface habits. The back information screen can be Apple standard and simply enable us to search for trains to add to our 'Favourites'In the utility app.
I'm using lots of subtle gradients, some textures and, most importantly, ensuring all information is available at a glance and not hidden, obscured or confusing to the user.
Now is the time to think about icons; If possible, your icons shouldn't contain these are what will going to set your any text and should use some of the app apart from other apps on the App same textures and gradients that you Store.Think of a single, defined have used in your app. You want to give silhouette of what your app represents, potential buyers a feel for the high and start sketching ideas from there.
Pro tip: Help files
Apple's own Developer Agreement and XCode IDE have some pretty stria rules and regulations, so make sure you read and understand them. What's more, check put some of rne other developer guides available through Apple, such as The Programming Guide and Human Interface Guidelines, Vou can download them here: www.developer.apple.com/ipad/sdk
Apple's own Developer Agreement and XCode IDE have some pretty stria rules and regulations, so make sure you read and understand them. What's more, check put some of rne other developer guides available through Apple, such as The Programming Guide and Human Interface Guidelines, Vou can download them here: www.developer.apple.com/ipad/sdk
If possible, your icons shouldn't contain any text and should use some of the same textures and gradients that you have used in your app. You want to give potential buyers a feel for the high quality of the Ul that you have gone to the trouble of designing. Don't forget your Spotlight (29x29px), iPad (72x72px) and Large (512x512px) icons when designing your set.
If you are not developing the app yourself, you're going to need to produce some clear instructions to pass
on to your developer. I've put together a comprehensive single screen of how the app will work, covering all
eventualities I can foresee and also documented how the app works for the developer.
We then package everything we've got - our wireframes, full Ul (normally as a PSD) and icons - then place them into a folder and neatly label everything. You may also need to pre-slice your Ul into .PNG files for onward development.
















No comments:
Post a Comment