We go behind the scenes with the designers of some
of the most beautiful and easy-to-use iPad apps.
Take advice from the masters of iPad Ul design
of the most beautiful and easy-to-use iPad apps.
Take advice from the masters of iPad Ul design

Want to download these apps? Just search for the relevant name on the App Store! |
Penultimate
It makes sense to write with your finger on iPad, and Penultimate is one of the best-designed apps for taking freehand notes.
Figuring out how much of a physical metaphor to use was an interesting problem in the design of this app. "We started with a strong metaphor - pages, notebooks, paper, ink - which resonates well with users. But devices like the iPad are capable of creating new metaphors as well, which we're also exploring,"says 6en Zotto, creator of the app.
The quality of the digital ink was key to the app's success, "It's responsive, textured and feels good to create with," says Zotto. "Getting this right was difficult, and Penultimate is the only app with anything like it. Users love it."
The biggest challenge, however, turned out to be letting users write with their wrists touching the glass. As Zotto explains, "A huge touch surface can have a hard time distinguishing Ink' touches from the palm or stray knuckles. We put a lot of effort into our'Wrist Protection'mode, which works well for most writing grips, especially if you're using a stylus with the app." www rornahnx com
It makes sense to write with your finger on iPad, and Penultimate is one of the best-designed apps for taking freehand notes.
Figuring out how much of a physical metaphor to use was an interesting problem in the design of this app. "We started with a strong metaphor - pages, notebooks, paper, ink - which resonates well with users. But devices like the iPad are capable of creating new metaphors as well, which we're also exploring,"says 6en Zotto, creator of the app.
The quality of the digital ink was key to the app's success, "It's responsive, textured and feels good to create with," says Zotto. "Getting this right was difficult, and Penultimate is the only app with anything like it. Users love it."
The biggest challenge, however, turned out to be letting users write with their wrists touching the glass. As Zotto explains, "A huge touch surface can have a hard time distinguishing Ink' touches from the palm or stray knuckles. We put a lot of effort into our'Wrist Protection'mode, which works well for most writing grips, especially if you're using a stylus with the app." www rornahnx com
01-You can have
multiple notebooks in
Penultimate,all accessible from this screen, You just swipe left and right to switch between notebooks. Each notebook can use either graph, lined or plain paper
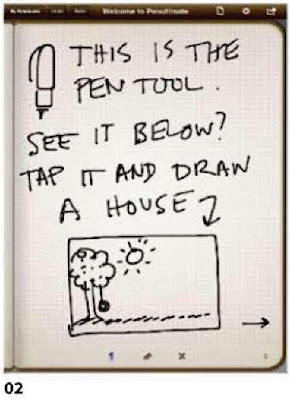
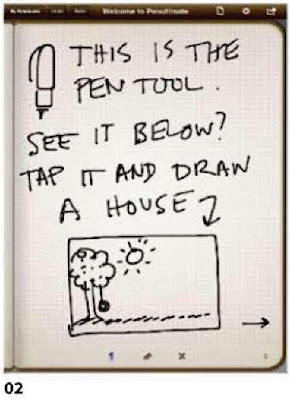
02-A quirky
hand-drawn Interactive
tutorial teaches you how to use Penultimate, actively encouraging you to try things out. It's the best way to learn how to use the app, and is fun at the same time*
03-Sketching with
your finger can feel weird at first, but you soon get used to it A Wrist Protection mode prevents you accidentally making marks when your palm hoc' touches to multi-touch screen
The Early Edition
The Early Edition is an innovative iPad app that has a neat new twist on RSS reader functionality. It takes your news feeds and presents them like a newspaper, mixing images and text to maximum effect. We asked Graham Clark, designer of the app for Glasshouse, how he did it.
Computer Arts: What's it like designing for a touch interface? Graham Clark: Having already designed two applications for iPhone - Barista and Cellar - I was familiar with the basic principles of designing for a touch interface. Having said that, iPad is quite a different device and, because of its scale, it lends itself more towards user interfaces that have a familiar and less'utility'feel to them than iPhone. In that sense, there was a tension between using the familiar iPhone SDK elements and the familiar elements of our real life metaphor, which is the newspaper.
CA: What's your favourite thing about The Early Edition?
GC: I loved the whole concept of combining the age-old format of a newspaper with instant, digital delivery of the news. Though it wasn't until 1 tested our first working build ofThe Early Edition that I knew for sure that it was a better experience than the usual RSS reading format. Suddenly, reading and scanning news headlines didn't seem like a chore, and the fact that it was composed in a newspaper format created an instant connection for me that lists and tables have never provided.
CA: How do you think news stories are best presented on the iPad?
GC: InsideThe Early Edition of course! But seriously, finding the answer to this question was what inspired the design of our app in the first place. People love the experience of reading a newspaper - the problem is that what they're reading is yesterday's news. And likewise, people love the instant updates available online-but the experience of reading news websites leaves a lot to be desired. iPad presents an incredible opportunity to bring these two seemingly opposing worlds together and create an experience that's actually better than the sum of its individual parts. www.glasihQ.com
04-The Early
Edition from Glasshouse has a fresh new approach to reading RSS feeds on your iPad. It presents your feeds as as daily newspaper, complete withpages that turn S;ke those in Apple's iSooks app
iStudiez Pro
Keeping the life of a student organised is no mean feat, and the aim of iStudiez Pro is to help college-goers breeze through their course work and exams.
While iStudiez Pro already existed in an iPhone format, the designers had to radically change things for the iPad app. "We completely restructured the interface of the iPad version, making the app run native on iPad as it is native on iPhone and iPod Touch" remembers Andriy Kachalo, pro lead architect on the project, about the design decisions he had to make.
iStudiez Pro is a universal app, running on both iPadand iPhone. "Apple recommends making an app cross-platform, and we guess we understand why;1 says Kachalo. "First of all, it augments the range of your users when you make an app running native on all devices that a user might have. You might have an iPad,an iPhone or an iPod Touch, or you might have all of them, and with every device it will be comfortable for you to use iStudiez Pro. This is really useful for our users."
Keeping the life of a student organised is no mean feat, and the aim of iStudiez Pro is to help college-goers breeze through their course work and exams.
While iStudiez Pro already existed in an iPhone format, the designers had to radically change things for the iPad app. "We completely restructured the interface of the iPad version, making the app run native on iPad as it is native on iPhone and iPod Touch" remembers Andriy Kachalo, pro lead architect on the project, about the design decisions he had to make.
iStudiez Pro is a universal app, running on both iPadand iPhone. "Apple recommends making an app cross-platform, and we guess we understand why;1 says Kachalo. "First of all, it augments the range of your users when you make an app running native on all devices that a user might have. You might have an iPad,an iPhone or an iPod Touch, or you might have all of them, and with every device it will be comfortable for you to use iStudiez Pro. This is really useful for our users."
06-The Planner
shows your semesters and holidays. You can add another with the P*us button or choose Edit to remove one .The app background nicely resembles a traditional school blackboard
05-If student life is getting you down, let iStudiez Pro take charge of your schedule. Youll never miss a deadline thanks to constant reminders via push notifications of upcoming assignment due dates.
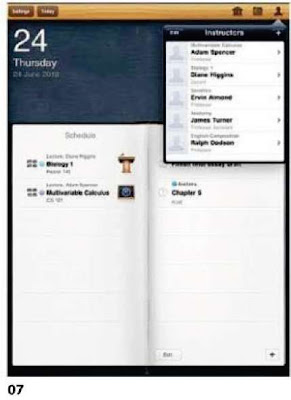
07-The Instructor
pop-over enables you to keep tabs on your teachers. You assig n them to subjects so you can see who is taking the next lesson in your schedule. There's also room for a photo of them, too!
08-The class
information can show details including dcatfon, and how often the class repeats. You can also add notes to each class, which can be very handy if there is a key piece of information to remember
09-The overview
screen shows the current phase of the M oon, and rising and setting times forthe Sun and the planets Venus, Mars, Jupiter and Saturn, Just tap the arrows next to the date to move forward or back in time
Star Walk
Star Walk enables you to point your iPad at the sky and see what stars you're looking at in real-time. When Vito started developing and designing the app (first for iPhone and then for iPad) one of the main goals was to create an interface that would be as comprehensible as possible."Visually, we wanted to reproduce the imitation of the sci-fi spaceship computer screen,"explains Olga Shtub at Vito. "Since our competitors started to copy the interface we designed, we feel it's safe to say that our interface is a success."
11-Tap the Location
button to see you r current location on the Earth and get your position. You can spin the globe with a swipe of your finger to find the latitude and ongitude of various cities across the globe
10-Here we are looking at the star constellation of Cancer. As you move your iPad 3round the sky, it updates to show you the exact position of stars and constellations relative to where you're pointing
Guinness World Records: At Your Fingertips
From the tallest boy in the world to the most pierced woman - it's all here in the Guinness World Records iPad app.
"We wanted to show how a mobile platform of this size could successfully elevate digital publishing and give rich and engaging imagery the showcase it deserves,"says Dean Johnson from the agency behind the app, Brandwidth."This wasn't about an overnight revolution, more a taste of things to come to avoid cannibalising print sales." For more on "The Guinness World Records app, see our interview with Brandwidth
From the tallest boy in the world to the most pierced woman - it's all here in the Guinness World Records iPad app.
"We wanted to show how a mobile platform of this size could successfully elevate digital publishing and give rich and engaging imagery the showcase it deserves,"says Dean Johnson from the agency behind the app, Brandwidth."This wasn't about an overnight revolution, more a taste of things to come to avoid cannibalising print sales." For more on "The Guinness World Records app, see our interview with Brandwidth
12-Held every
November Guinness World Records Day is a
special day when people around the globe 3re encouraged to try to break records. In 2009, a staggering 14 world records were smashed
TabToolkit
TabToolkit brings music notation to iPad, enabling you to download guitar tabs from the internet, then display them on your iPad's screen and play along to classic tracks. John Berry, Agile Partners' head of product development, was responsible for the design of project.
"It's a new medium, 50 there were few established design standards that we could draw from", explains Berry."We knew it wasn't simply a matter of making everything bigger. Users expect more than that from an iPad app because the device is more powerful and larger." So, what was his favourite design feature?"We're really pleased with the Page Layout view, where users can see an entire page of music notation scroll smoothy across the screen. Being able to view an entire page of music not only makes it easier for musicians to read, but a full page of crisp, sharp notes on the high resolution display is visually compelling. You can even jump to any point of a song by simply tapping or dragging the music notation on the screen!"
TabToolkit is a universal app - why not make a separate iPad version?"With the iPhone version having launched just last September, we didn't want to alienate our'early adopter'customers who had just purchased the app.
14-If a capo is
required, it will appear on the guitar fretboard at the correct fret. The playback options enable you to control the speed at which xhe app plays the tab
13-TabToolkit is really
aimed a: guitar players
but pianists who can read music can use it equally well, and with a proper dock the iPad makes the perfect music stand
15-n Portrait mode,
the iPad makes the perfect music stand. The app
looks so good that it was a winner Apple's 2010 Design Awards
16-Tap on a person's
Twitter profile picture to see all their recent tweets. Here we're taking a cioser look at what Twitter advocate Stephen Fry has been up to.
Twitterrific for iPad
Twitterrific has quickly become the iPad Twitter client of choke, mainly because of its intuitive interface, which works well in either portrait or landscape mode. We asked Gedeon Maheux of Iconfactory what he wanted to communicate with the design of the app.
Computer Arts: What were your ambitions for this app? Gedeon Maheux: With Twitterrific for iPad, we really wanted to get back to basics and give the user an experience that took into account the new Ui conventions for the iPad platform. We also wanted to highlight elements that were distinctly Twitterrific. The use of colour-coding for tweets, Ollie our mascot and a friendly, easily approachable user experience were all carefully considered when we started development on the application,
CA: What design feature of your app are you most pleased with?
GM:Two things really: the overall look of the main timeline and the fact that version 1.0 had no user settings at all. We laboured for
quite a while to come up with the proper layout, proportions of font sizes to avatars, colours, shading and links to get Twitter rifle's trademark unified timeline where we wanted it.Too small and there was information overload, too large and it seemed like we were designing for senior citizens. There was a fine line there, but I think we were successful,
CA: Why no settings?
GM: Not having any settings was really a function of the 60-day development cycle, but it proved to be the most freeing of anything we had done design wise for the entire application. Version 2.0 of Twitterrific for the iPhone has so many user-customisable settings that it's easy to get confused. After a certain point, users just don't bother going into settings because they can't find their way around. Having no settings meant we had to make decisions for users and'guide'them towards certain default settings. This made for a cleaner, more elegant piece of software and one we're really very proud of
17-Want to take a never closer look are somebody? No problem with Twftterfffids interface, provided their Twitter profile pic is iarge enough.Twitterrific has quickly become the iPad Twitter client of choke, mainly because of its intuitive interface, which works well in either portrait or landscape mode. We asked Gedeon Maheux of Iconfactory what he wanted to communicate with the design of the app.
Computer Arts: What were your ambitions for this app? Gedeon Maheux: With Twitterrific for iPad, we really wanted to get back to basics and give the user an experience that took into account the new Ui conventions for the iPad platform. We also wanted to highlight elements that were distinctly Twitterrific. The use of colour-coding for tweets, Ollie our mascot and a friendly, easily approachable user experience were all carefully considered when we started development on the application,
CA: What design feature of your app are you most pleased with?
GM:Two things really: the overall look of the main timeline and the fact that version 1.0 had no user settings at all. We laboured for
quite a while to come up with the proper layout, proportions of font sizes to avatars, colours, shading and links to get Twitter rifle's trademark unified timeline where we wanted it.Too small and there was information overload, too large and it seemed like we were designing for senior citizens. There was a fine line there, but I think we were successful,
CA: Why no settings?
GM: Not having any settings was really a function of the 60-day development cycle, but it proved to be the most freeing of anything we had done design wise for the entire application. Version 2.0 of Twitterrific for the iPhone has so many user-customisable settings that it's easy to get confused. After a certain point, users just don't bother going into settings because they can't find their way around. Having no settings meant we had to make decisions for users and'guide'them towards certain default settings. This made for a cleaner, more elegant piece of software and one we're really very proud of
18-The app has the ability to zoom in and identify any region, bone, bone part of ligament
19-You can get different views of the human body including x-ray or skin views and anatomical views
20-You can identify different parts by clicking on the flags. Each label is in English and in latin,
with additional information made available by pressing the relevant icon.
The Skeletal System Pro - iPad edition
This app brings a text book on the human skeletal system to life in beautiful 3D.
"We're extremely proud of the quality of our graphics, which we didn't compromise. Even when zoomed in, they don't lose quality," remarks John Moore, CEO of3D4Medical.com. Achieving this wasn't straightforward, though. "A problem we had was trying to make it really interactive. We felt that it was important that the user can see the front (anterior), sides (lateral, medial) and back (posterior) views. This would be simple if we had used a 3D model (OpenGL), but the quality of a real 3D model wasn't good enough - we needed to use our high quality graphics."
A more innovative solution was needed."We decided on a solution that tries to fool the eye, meaning that when the user drags his or her finger over the image, say from left to right, the image changes to a side (lateral) view, but as it does so, an arrow simultaneously animates across the screen, giving the impression that the image is rotating seamlessly.
This app brings a text book on the human skeletal system to life in beautiful 3D.
"We're extremely proud of the quality of our graphics, which we didn't compromise. Even when zoomed in, they don't lose quality," remarks John Moore, CEO of3D4Medical.com. Achieving this wasn't straightforward, though. "A problem we had was trying to make it really interactive. We felt that it was important that the user can see the front (anterior), sides (lateral, medial) and back (posterior) views. This would be simple if we had used a 3D model (OpenGL), but the quality of a real 3D model wasn't good enough - we needed to use our high quality graphics."
A more innovative solution was needed."We decided on a solution that tries to fool the eye, meaning that when the user drags his or her finger over the image, say from left to right, the image changes to a side (lateral) view, but as it does so, an arrow simultaneously animates across the screen, giving the impression that the image is rotating seamlessly.
lPassword
On the face of it, lPassword is a pretty simple app. It securely stores your important security information and encrypted passwords, and enables you to log into websites with a single tap. This can be great for multiple browsing purposes, such as online shopping or online banking, where a single dick saves you having to re-enter secure data at each login page. And while it may seem very straightforward, it uses a nicely designed interface that does a great job of making the app easy to use while remaining stylish. lPassword developer Chad Seldomridge loves his iPad,"l '"ink the iPad is a true game-changer, I'm 30 years old and I used to regret missing out on the amazing birth of the computer industry in the 1980s. I no longer feel that way.
21-This gorgeous,animated, safe graphic greets you every time you tog into 1 Password giving you 3 feeling of security at ali times
22-With 1 Password,
you can, store user na rnes and passwords for all your favourite websites In one place - and you only need to remember one password to get access
23-.Alongside The
Elements'stunning images are tappaple fact columns, which bring up a plethora of information related to that element
25-Users can
double-tap any of the highly detai led objects to examine them at fuI!-screen size. If you have a pair of 3D glasses to hand, you can even view the images in 3D.
The Elements
Widely regarded as one of the best digital implementations of a textbook ever, The Elements {an introduction to the Periodic Table of the Elements) raised the bar for educational iPad apps. We talked interface design with its creator, Theodore Gray.
Computer Arts: Were there any difficult decisions when designing for iPad?
Theodore Gray: There were a hundred difficult decisions! Our guide in all cases was two things: what would Harry Potter get in his version of this book, and what could we actually do in practicality on an actual iPad? Harry Potter would get objects that floated in space above the page; the closest we could come was 3D rotating objects that appear to be floating off the screen if you look at them with the right 3D glasses. The hardest part was maintaining the illusion of perfectly fluid, instant interactivity, when in fact the machine is scrambling like mad in the background to keep everything looking simple.
CA: Which design feature of The Elements are you most pleased with?
TG: Personally I really like the way the objects all fall down into place on the second page, simultaneously demonstrating to the reader that they can rotate, thus encouraging touching them, and at the same time masking the fact that we can't load all of them in interactive form instantly, so we need the fraction-of-a-second transition movie to get them ready to be touched.
CA: Do you think apps need to work harder when presenting scientific information?
TG: Presenting information in a clear and interesting way is always difficult, whether it's explaining how quantum mechanics work to a graduate student or explaining how a car works to a six-year-old. There are plenty of children's books that do a really bad job explaining the basics of common objects, so it's not just complex scientific information where improvement is needed!
Widely regarded as one of the best digital implementations of a textbook ever, The Elements {an introduction to the Periodic Table of the Elements) raised the bar for educational iPad apps. We talked interface design with its creator, Theodore Gray.
Computer Arts: Were there any difficult decisions when designing for iPad?
Theodore Gray: There were a hundred difficult decisions! Our guide in all cases was two things: what would Harry Potter get in his version of this book, and what could we actually do in practicality on an actual iPad? Harry Potter would get objects that floated in space above the page; the closest we could come was 3D rotating objects that appear to be floating off the screen if you look at them with the right 3D glasses. The hardest part was maintaining the illusion of perfectly fluid, instant interactivity, when in fact the machine is scrambling like mad in the background to keep everything looking simple.
CA: Which design feature of The Elements are you most pleased with?
TG: Personally I really like the way the objects all fall down into place on the second page, simultaneously demonstrating to the reader that they can rotate, thus encouraging touching them, and at the same time masking the fact that we can't load all of them in interactive form instantly, so we need the fraction-of-a-second transition movie to get them ready to be touched.
CA: Do you think apps need to work harder when presenting scientific information?
TG: Presenting information in a clear and interesting way is always difficult, whether it's explaining how quantum mechanics work to a graduate student or explaining how a car works to a six-year-old. There are plenty of children's books that do a really bad job explaining the basics of common objects, so it's not just complex scientific information where improvement is needed!
24-An educational
gem, The Elements opens with a periodic table of rotating representations of the elements. Users can tap on an element to bring up a rotatable, full-screen version of that element

























No comments:
Post a Comment